
ワイヤーフレームって何?
ワイヤーフレームとは、webページのレイアウトを定める設計図のことです。
家の間取り図のように、どこに何を配置するかを決めます。

Webデザインにワイヤーフレームが欠かせない理由
ワイヤーフレームには、コンテンツの内容と順番を決める情報整理をすると同時に、具体的な配置、つまりレイアウトを決める目的があります。また、ワイヤーフレームを作ることでイメージが可視化でき、プロジェクトメンバーと認識をあわせることが可能です。さらに、ワイヤーフレームをアイデアのたたき台として、さまざまなアイデアを集められます。
これらの目的から、ワイヤーフレームは効率的にWebサイトをデザインするために必要とされています。
まだWebデザイナーとして日が浅いのに
「XDでワイヤーフレームを作らなくちゃならなくなった」
「XDって調べても情報多すぎて、何からはじめていいかわからない」
「とりあえずワイヤーフレームを作りたいから必要情報を教えて」
とお悩みの方のために、今回はワイヤーフレームの作り方のコツとサンプル、そして、便利な神アイテムをご紹介したいと思います。さっそく作っていきましょう。
ワイヤーフレームを作る時の注意点
①誰が見てもわかるものにする
②色や具体的なデザインは入れなくてOK
どこにどの内容を置くかを決めたり、情報を整理するためのものなので、誰が見てもわかるように、タイトル⇒サービス内容と記述します。ホームページの装飾(色やデザイン)は、情報を整理してから制作していくので、今は、入れなくてOKです。
ワイヤーフレーム制作の全体の流れ (adobeXDを使用)
①adobeXDでアートボードを作成する
②UIキットのインストール[Wires jp 2.0]

[Wires jp 2.0]は、adobeXDのワイヤーフレーム作成をさくさくっと作れてしまう神アイテム。私もこれを使用してワイヤーフレームを作成した所、作業時間がなんと半分以下になり時間に余裕ができました。Wire_jp2.0のテンプレートをコピーして自分のアートボードに貼り付けて、そのアートボードに張り付けたテンプレートは編集ができオリジナルデザインが作れるので、1から作るのではなく、カスタマイズして作るWire_jp 2.0はインストールして使ってみて、ほんとによかったです。
③レイアウトを決める
④タイトルなどの細かいところを決める
[Wires jp 2.0]UIキットのインストール方法
手順①:Wires jp 2.0にアクセスする
手順②:ダウンロードをタップ
手順③:ダウンロードしたものを解凍してadobeXDでファイルを開く
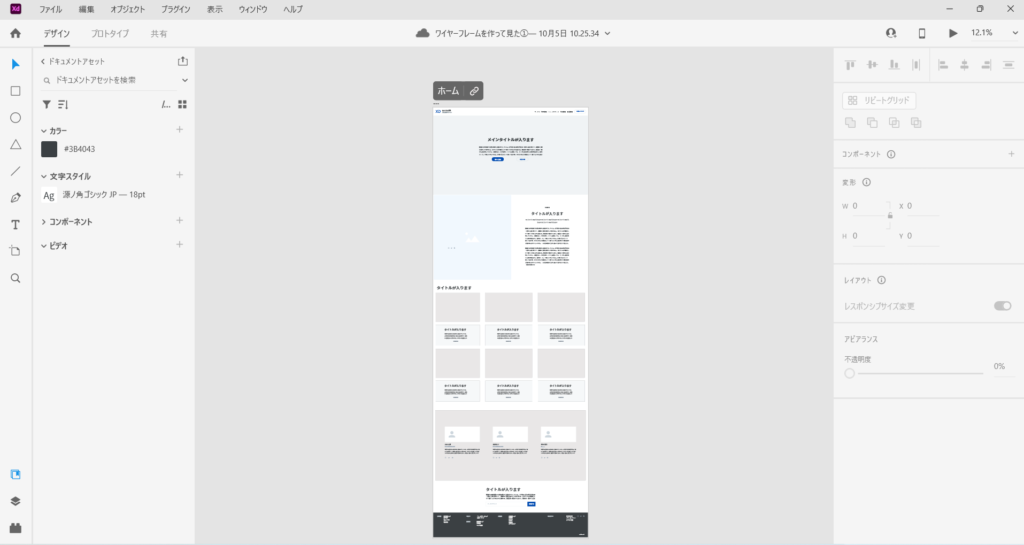
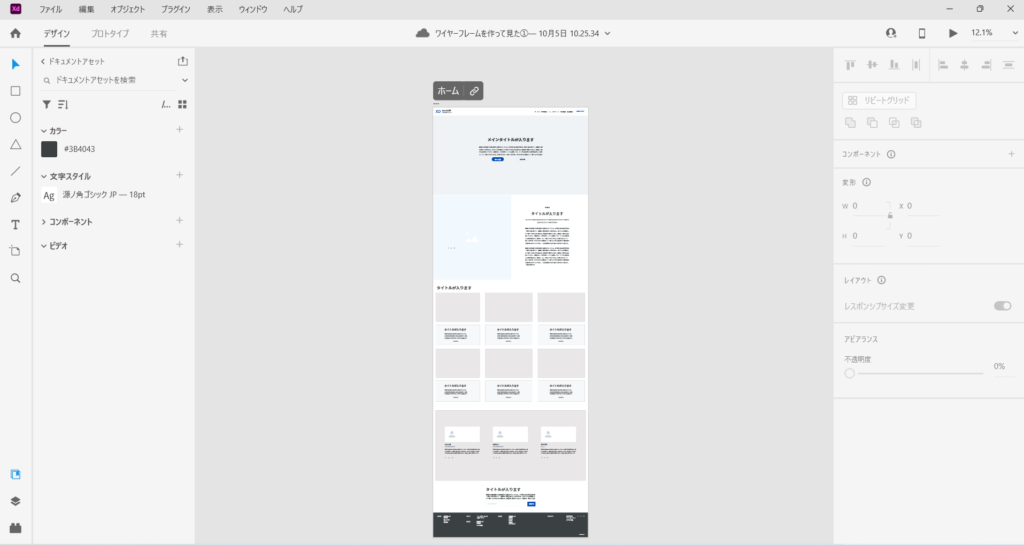
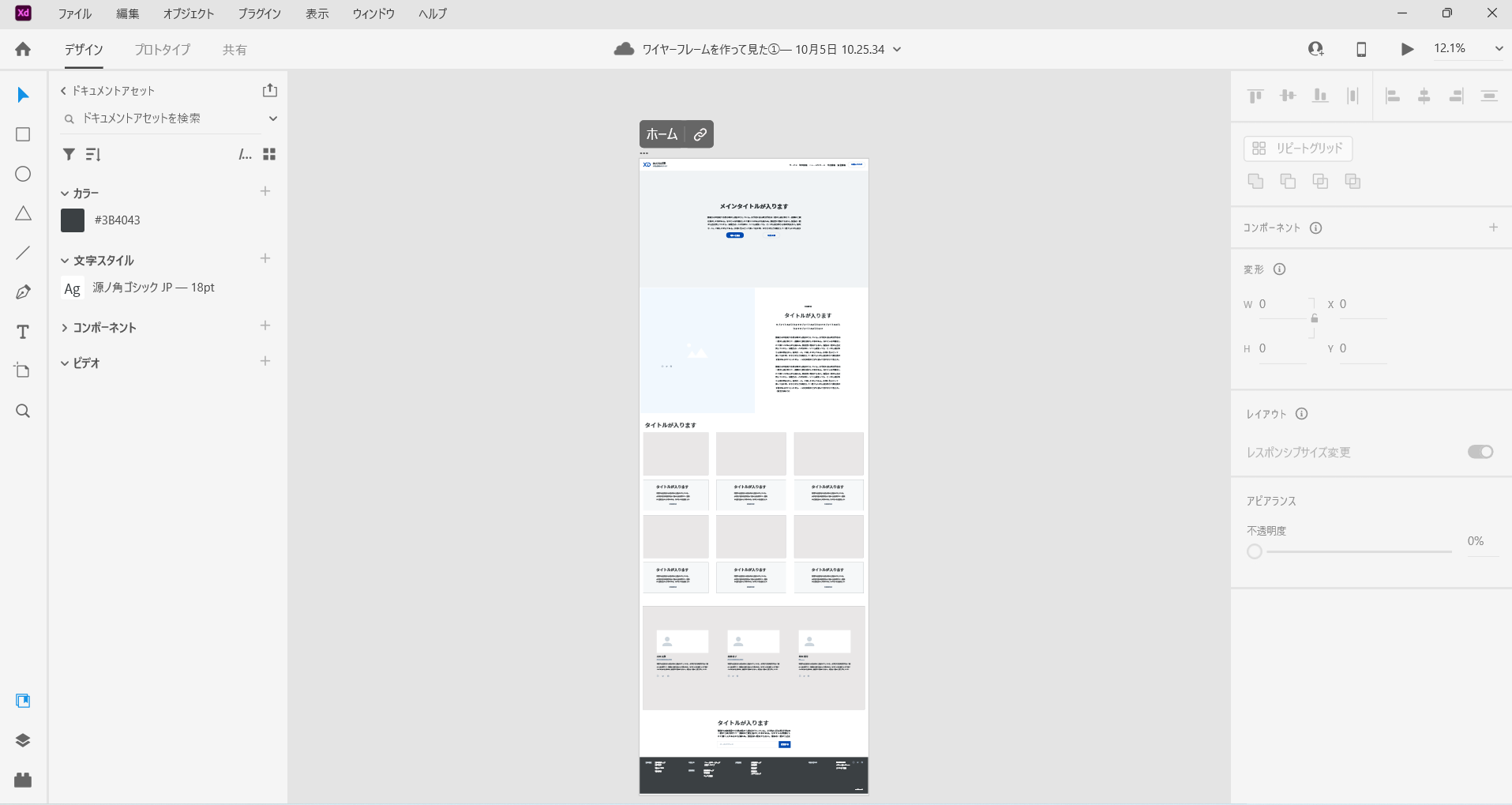
実際にUIキットWire jp 2.0を使用して作成したワイヤーフレームはコチラです。
このとても便利な神アイテムWire jp.2.0ツールを使えば、必要なワイヤーフレームのパーツをコピー、ペーストして使う事ができるので、慣れてきたら5分でワイヤーフレームが作れます。adobeXDのアートボードとWire jp.2.0を行ったり来たりしてさくさく作る感じです。

こちらは、私がワイヤーフレームを試しに作ってみたものです。皆さんもぜひ作ってみてくださいね。
次回はワイヤーフレーム「幼稚園ホームページ」記事をUPしようと思います。












コメント