
幼稚園ホームページの名前はユニコーン幼稚園【デモサイト】。この記事ではユニコーン幼稚園【デモサイト】のワイヤーフレームを公開します。
ユニコーン幼稚園ホームページを作っていきます。ホームページを作る前に今回はワイヤーフレームを作成し、それから、そのワイヤーフレームを元にワードプレス使用のユニコーン幼稚園ホームページ(デモサイト)を作ろうと思っています。

突然ですが、幼稚園に子供を預けたいと思えるように、お母さんが見やすい、安心感・信頼感をもってもらえるホームページを作成していくにはどうしたらいいのかな??
ホームページを見てくださる、お母さん目線に立ってじっくり考えてみました。そして大事な事を3つに絞り込みました。まずは、笑顔の園児の写真を見たい。そして、「こころを育てる」など教育方針を一目で知りたい。最後に、スマートフォンで見やすいホームページがいい。どうでしょうか。

幼稚園ホームページにあったほしいメニューや内容は何かな??
現在ある幼稚園ホームページも参考にしながら考えてみました!!
・園の教育方針「例:こころを育てる」
・施設の外観・内観の写真
・幼稚園日記・インフォメーション
・年間行事スケジュール
・一日のスケジュール
・アクセス情報・送迎情報
・入園案内(募集要項・申し込みの流れ・支給認定の説明と手続き方法)
・保育料
・申し込みフォーム(電話でもお問合せもできるように電話番号表示をする)
さぁ、それでは、園の特徴や内容を保護者の方にわかりやすく提示することを第一に考えながら、ユニコーン幼稚園ホームページのワイヤフレーム作っていきましょう。
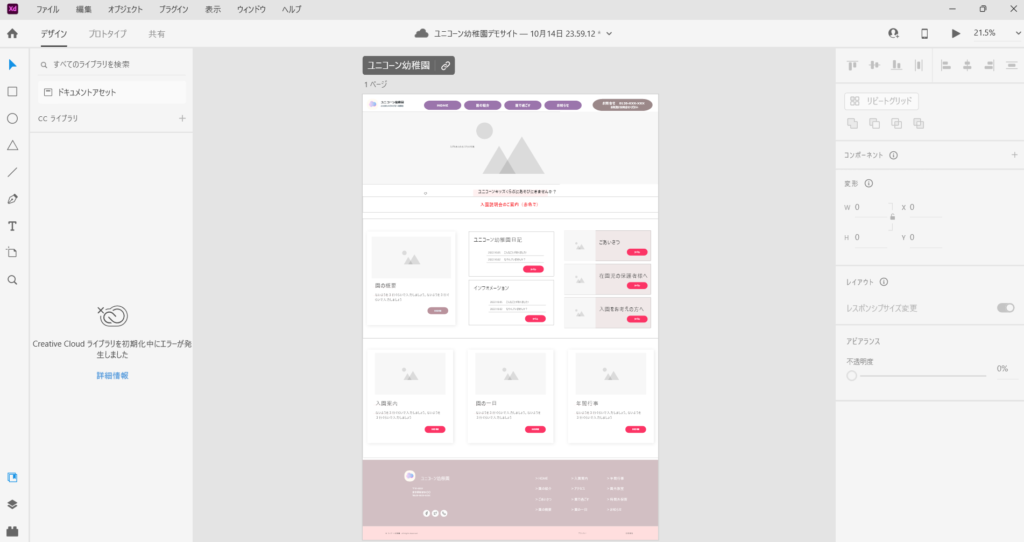
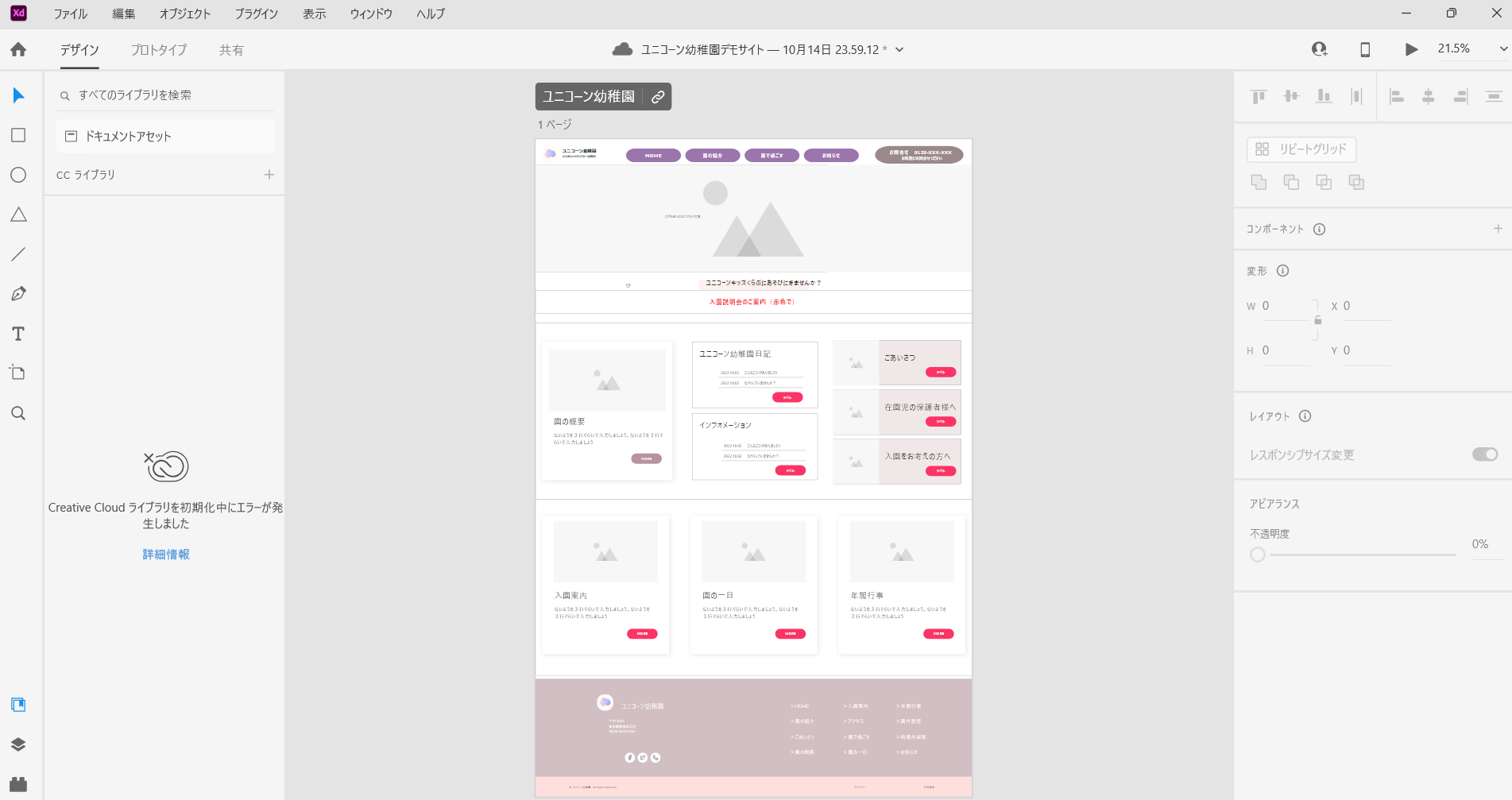
ユニコーン幼稚園のワイヤーフレーム(TOP部分)


ユニコーン幼稚園(デモサイト)ワイヤーフレームの詳細はリンクで見てみてください。
ユニコーン幼稚園のワイヤーフレーム作成の3つこだわり
①ページスクロールをなくして、お母さんが興味があるところへ、さくさくっと移動できるようにしました。②できるだけメニューを絞って、幼稚園がはじめてのお母さんにもわかりやすい言葉にしました。③ワイヤーフレームは本来白黒でOKです。とはいえ、自分自身は白黒だとイメージしにくかったので、少しカラーを加えあたたかい雰囲気にしました。
ワイヤーフレームを作ってみて
今までは、すぐにホームページを作っていました。しかし、ホームページ作成前にワイヤーフレームを作ってみると、それは、幼稚園のホームページの何を大切にする?メニューは?内容は何が必要?お母さん伝えたい事は多すぎない?ちゃんと伝えられるかな?という疑問をひとつずつ答えていく時間となりました。今回はデモサイトでお客様はいないけど、まるで、架空のお客様と作りたいホームページを一緒にお話ししながらひとつひとつ形にしていく感覚でした。「ワイヤーフレームは見える化される!!」そこがすごくメリットだなと思いました。ワイヤーフレームを共有してから、ホームページを作成すると、ゴールが見える化されるので作業効率があがる!!と感じました。

ワイヤーフレームを作ってみてよかった♡
次は、ワイヤーフレームを元に、ワードプレスでホームページ作成をしてみようと思います。
ワードプレスで今回のようなオリジナルワイヤーフレームのホームページを作成しようとすると、
①html.cssでオリジナルワイヤーフレームのホームページ作成
②①のhtml.cssをワードプレス化する

道のりが長い!!
前後しますが、次は、html.cssをワードプレス化するを調査して挑戦してみようと思っています。(難易度高め)












コメント